Introduction
What is the Hand Talk API?
The Hand Talk API is a library that allows you to translate text into Brazilian Sign Language (Libras) and American Sign Language (ASL). With it, you can integrate the translation of these languages into your website, application or platform, making it more accessible for deaf or hard-of-hearing people.
How does it work?
This library is divided into SDKs to facilitate integration with your use case and language of your choice. Each SDK has its own documentation and currently supports the following languages:
Available resources
The library focuses on providing the following resources:
1. Translation of text to Libras and ASL;
Through simple methods, you can pass any text to the library and get a 3D animation showing the translated text in the chosen language as result.
2. Floating window for translation with 3D avatar;
| Hugo | Maya |
|---|---|
 |  |
This window opens whenever a translation is in progress and it is present by default, not being possible to disable it.
- Inside it, it is possible to stop the translation or change the translation speed.
- We have two avatars that can be changed at any time.
3. Ready-to-use HTML components;
To facilitate the integration with the library, we provide some ready-to-use HTML components. These components can be disabled at any time, allowing you to focus on the use of the library's internal methods and develop your own interface components to integrate with it.
Activation button
 This button is used to activate the use of the library and by default, it is located in the top right corner of the location where it is inserted.
This button is used to activate the use of the library and by default, it is located in the top right corner of the location where it is inserted.Translation widget
 This widget opens when the library is ready to perform translations, serving as a visual indicator for the user that they can perform translations, as well as allowing them to disable the library. This component, by default, is located at the top and can be moved from right to left.
This widget opens when the library is ready to perform translations, serving as a visual indicator for the user that they can perform translations, as well as allowing them to disable the library. This component, by default, is located at the top and can be moved from right to left.Prompt Link
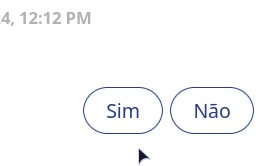
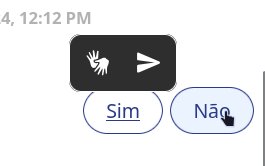
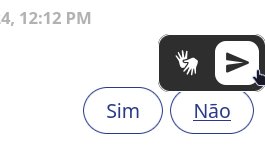
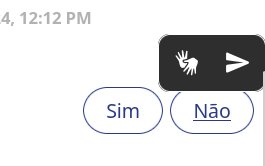
 This component is placed over other elements that have been clicked and that are action elements (buttons, links, etc.). It has two basic functionalities:
This component is placed over other elements that have been clicked and that are action elements (buttons, links, etc.). It has two basic functionalities:- Translate the content of the element;
- Execute the action of the element.
ATTENTION
This is a controlled and agnostic component, only its visual is implemented, so it is the developer's responsibility to pass the translation behaviors, action event and the component that the Prompt Link should be placed on.
Limitations
In the current version, the API only works on web pages and in browsers with WebGL support. This limitation is related to the translation window that needs to be rendered using WebGL within the application that will use the API.