Introdução
O quê é a Hand Talk API?
A Hand Talk API é uma biblioteca que permite traduzir texto para a Língua Brasileira de Sinais (Libras) e a Língua Americana de Sinais (ASL). Com ela, você pode integrar a tradução para essas línguas em seu site, aplicativo ou plataforma, tornando o seu conteúdo mais acessível para pessoas surdas ou com deficiências auditivas.
Como funciona?
Essa biblioteca é dividida em SDKs para facilitar a integração com o seu caso de uso e a linguagem de sua escolha. Cada SDK possui uma documentação própria e atualmente suportamos as seguintes linguagens:
Recursos disponibilizados
A biblioteca foca em fornecer os seguintes recursos:
1. Tradução de texto para Libras e ASL;
Através de métodos simples, você consegue passar um texto qualquer para a biblioteca e como resultado, terá uma animação para mostrar o texto traduzido na língua escolhida.
2. Janela flutuante para tradução com avatar 3D;
| Hugo | Maya |
|---|---|
 |  |
Essa janela se abre sempre que uma tradução está em andamento e está presente por padrão, não podendo ser desativada.
- Nela é possível parar a tradução ou mudar a velocidade da tradução.
- Possuímos dois avatares que podem ser trocados a qualquer momento.
3. Componentes HTML prontos para uso;
Para facilitar a integração com a biblioteca, fornecemos alguns componentes HTML prontos. Esses componentes podem ser desativados a qualquer momento, permitindo que você foque na utilização dos métodos internos da biblioteca e desenvolva seus próprios componentes de interface para se integrar à ela.
Botão de ativação
 Esse botão serve para ativar o uso da biblioteca e por padrão, ele fica no canto superior direito do local a onde ele for inserido.
Esse botão serve para ativar o uso da biblioteca e por padrão, ele fica no canto superior direito do local a onde ele for inserido.Widget de tradução
 Esse widget se abre quando a biblioteca está pronta para realizar traduções, servindo como um indicador visual para o usuário que ele pode realizar traduções, como também servindo para desativar a biblioteca. Esse componente, por padrão, se aloca no canto superior e pode ser movimentar da direita para a esquerda.
Esse widget se abre quando a biblioteca está pronta para realizar traduções, servindo como um indicador visual para o usuário que ele pode realizar traduções, como também servindo para desativar a biblioteca. Esse componente, por padrão, se aloca no canto superior e pode ser movimentar da direita para a esquerda.Prompt Link
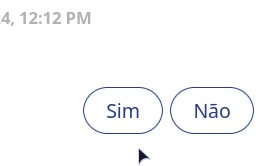
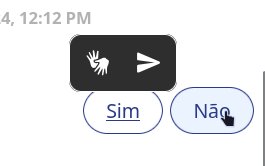
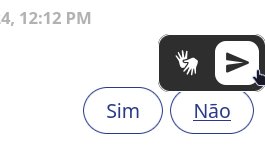
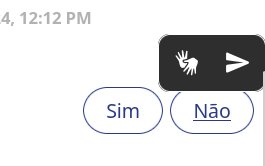
 Esse componente se aloca sobre outros elementos que foram clicados e que sejam elementos de ação (botões, links, etc). Possui duas funcionalidades básicas:
Esse componente se aloca sobre outros elementos que foram clicados e que sejam elementos de ação (botões, links, etc). Possui duas funcionalidades básicas:- Traduzir o conteúdo do elemento;
- Executar a ação do elemento.
ATENÇÃO
Este é um componente controlado e agnóstico, somente seu visual está implementado, então é de responsabilidade do desenvolvedor passar os comportamentos de tradução, evento de ação e o componente que o Prompt Link deve se alocar.
⚠️ Limitações
Na versão atual, a API funciona apenas em paginas WEB e em navegadores com suporte a WebGL. Essa limitação está relacionada com a janela de tradução que precisa ser renderizada utilizando WebGL dentro da aplicação que ira utilizar a API.